- Создать оперу для компании
- Начало работы
- Настройте Opera под себя
- Простая настройка на Панели инструментов
- _______________________________________________________________________________
- Настройка оформления Opera
- ________________________________________________________________________________
- Повседневные функции
- ________________________________________________________________________________
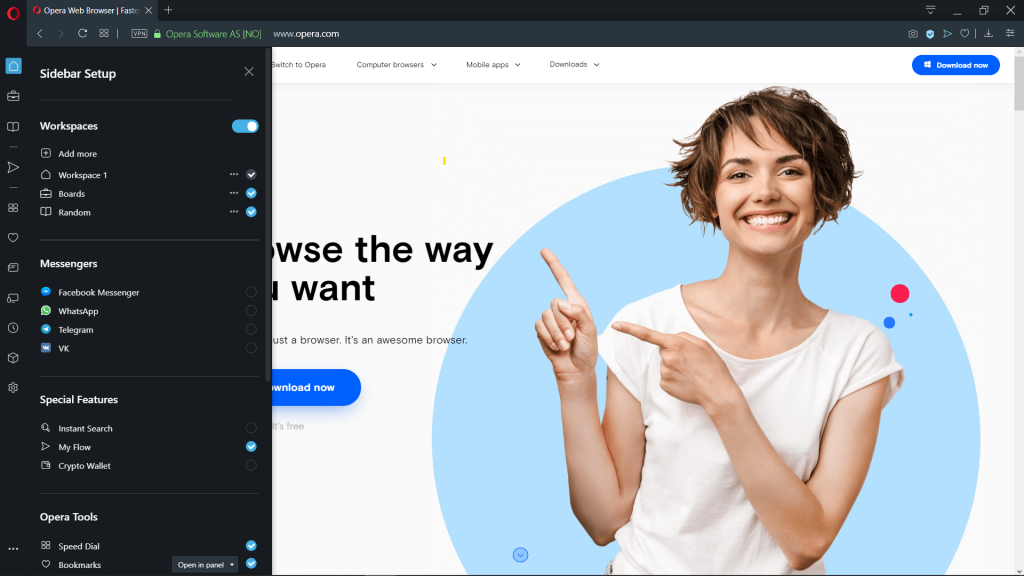
- Настройки боковой панели
- ________________________________________________________________________________
- Сохраняйте и делитесь избранным содержанием страниц
Создать оперу для компании
—>

Участник
Группа: User
Сообщений: 215
Регистрация: 1.8.2010
Поблагодарили: 56 раз
Репутация: 


Приветствую вас Maultalk’овцы !
Если честно, то я думал, что уже не смогу восстановить доступ к своему аккаунту, так как mail.ru заблокировал мою почту за неактивность, но спасибо службе поддержки (или модератору), который вошел в положение и помог мне с этим – Если ты читаешь это послание – отзовись
И вот я решил «отметить» свое возвращение на сей форум и написать «небольшой мануальчик», основанный на собственном опыте, по созданию расширений для популярных браузеров, которые помогут вам в продвижении и популяризации ваших проектов.
Один из моих проектов переживает не лучшие времена и решил я его хоть как-то «взбодрить» и сделать пару тройку «онлайн сервисов» на поддоменах («онлайн сервисов» — сказано конечно громко, но будем называть их так).
Первым (и пока последним) стал простенький, но полезный генератор паролей — genpass.hyperione.com.
Был заказан .js скрипт самого генератора, нарисован «на коленке» дизайн (на основе основного сайта), сделана верстка макета и, как говорится – в путь. Но надо же нести еще больше пользы людям, подумал я, и заказал «десктопную» версию генератора, а затем, не найдя нормальных исполнителей, было решено – самостоятельно сделать расширение для основных браузеров.
Собственно о разработке данного расширения я вам в подробностях и расскажу, а вы основываясь на этом – сможете создать свое собственное расширение для своего любимого сайта.
Существует 4 основных браузера для ПК на базе Windows – Ghrome, Я.Браузер, Mozilla и Opera, эти данные взяты из статистики того же, лайвинтернета тыц
Отлично, теперь немного о самих браузерах – если позволите, тут будет немного копипаста из Вики.
Если вы внимательно вчитались в описание браузеров, то вам уже стало ясно, что писать мы будем расширение под браузеры Chrome, Opera и Я.Браузер, так как они разработаны на одном движке.
Но есть небольшой ньюанс – из вышеперечисленных, только браузер Opera поможет нам создать действительно «правильное» расширение, так как он обладает средствами тестирования расширений на этапе разработки и модераторы, там очень добрые люди, но об этом ниже.
Если у вас еще не установлена Opera – идите устанавливайте, а я продолжу свою писанину.
Выше, я привел скриншот содержимого папки с файлами самого расширения, давайте их рассмотрим подробнее.
manifest.json – это основа нашего расширения, без которого ваш браузер не поймет, что он имеет дело именно с расширением, плюс в нем указывается основная информация о вашем расширении.
<
«name»: «__MSG_extensionName__»,
«description»: «__MSG_extensionDescription__»,
«version»: «1.3»,
«manifest_version»: 2,
«default_locale»: «en_GB»,
«icons»: <
«16»: «icons/16×16.png»,
«32»: «icons/32×32.png»,
«48»: «icons/48×48.png»,
«128»: «icons/128×128.png»
>,
«permissions»: [«clipboardWrite», «clipboardRead»],
«browser_action»: <
«default_icon»: «icons/icon.png»,
«default_title»: «GenPass — Умный генератор паролей»,
«default_popup»: «genPass.html»
>
>
Разберем его поподробнее:
Поле «name» – Это название вашего расширения, которое будет отображаться в менеджере расширений в браузере.
Поле «description» – это описание нашего расширения, которое так же отображается в менеджере расширений и дополнительно, фигурирует в описании расширения в chrome.google.com
Вы скажете – «Ты говоришь, что это Заголовок и Описание – а у самого там написано непонятно что! Ты лжец и врунишка!». Я отвечу – такая конструкция необходима для создания мультиязычных расширений – если у вас предусмотрен 1 язык – пишите сразу Заголовок и Описание, если несколько – читайте дальше.
Поле «version» – это номер актуальной версии вашего расширения, он публикуется как в магазине расширений, так и в менеджере расширений.
Поле «manifest_version» – это версия манифеста (их 2, 1 и 2 соответственно). Чтобы не углубляться в эту информацию (она не столь важна для вас) – вы можете почитать их различие на том же Хабре тыц. Стоит уяснить одно, актуальная для нас версия манифеста – 2я.
Поле «default_locale» – это поле необходимо, чтобы мы смогли указать в магазине расширений – для каких стран это расширение создано (опять-таки – на этом мы акцентируем внимание немного позже).
Поле «icons» – это набор иконок для вашего расширения, которые будут отображаться в менеджере расширений. Вы можете ограничиться и 1 иконкой максимального размера, но давайте пойдем на принцип и отрисуем иконки всех размеров
Поле «browser_action» – это основные настройки нашего расширения, которые указывают на то – как расширение будет взаимодействовать с браузером:
«default_icon» – сообщает браузеру, что необходимо справа от адресной строки вывести иконку нашего изображения.
«default_title» – это всплывающая подсказка, которая появляется при наведении курсора на иконку расширения.
«default_popup» – указывает браузеру, что необходимо открыть нашу .html страницу с расширением при клике на иконку расширения.
Поле «permissions» – это список разрешений, которые требуются для работы нашего расширения – это поле является обязательным, если ваше расширение будет каким-либо образом взаимодействовать с ПК пользователя или его браузером, кроме показа простой информации о вашем сайте.
В моем случае расширению требуются следующие разрешения – просмотр и изменение копируемых данных, проще говоря, в Генераторе паролей предусмотрена функция копирования пароля в буфер – поэтому необходимо было указать данные разрешения в файле манифеста.
Это были основные, необходимые для работы вашего расширения данные в файле manifest.json – если вас интересуют дополнительные возможности вы можете ознакомится с ними в документации Chrome (https://developer.chrome.com/extensions).
Это обычная .html страничка, которая является основой нашего расширения и отображается у пользователя в браузере – вот так она выглядит у моего расширения.
На этой странице и файлах относящихся к ней (style.css и genPass.js), мы не будем останавливать подробно, так как там нет ничего особенного.
Да да, именно такое название и должно быть у этой папки «_locales» — в ней хранятся файлы локализации, а по Русски – файлы переводящие наше расширение на другие языки.
Папка ru с файлом messages.json в папке _locales
Ну если с папкой «ru» все должно быть понятно (там содержится один единственный файлик), то на файле messages.json я немного задержусь.
Этот файл необходим для корректного отображения «Названия» и «Описания» вашего расширения в менеджере расширений в браузере (и в магазине Хром, например), в соответствии с языковыми настройками браузера.
Все это «не так»
Как вы напишите в файле messages.json «название» и «описание» — так оно и будет отображаться, эта папка и файл больше нужны при добавлении в магазин Oper’ы – без него, вам просто не дадут заполнить описание на Русском языке, а предложат заполнять на Английском, а если вместо Английского заполните на Русском… Об это, как-нибудь потом
На этом вроде все – немного сумбурненько вроде получилось? Ок, давайте внесем больше ясности.
Если вы создаете собственное расширение для браузера именно сейчас и вместе со мной бесплатно без регистрации и смс, то у вас должно получится следующее:
- Папка с названием вашего расширения (пусть будет «test»).
- Папка содержит в себе файлы:
- Файл manifest.json со следующим содержанием (указать содержание)
- Папка «_locales» содержащая папку «ru» и файл messages.json в ней.
- Папка «icons» — в которую вы должны закинуть все иконки (размеры я указывал выше)
- Файл index.html – который содержит, собственно само ваше расширение
- Файл style.css – отвечающий за внешний вид вашего расширения
- Папка «js» — в которой будут храниться javascript (если они есть, а они будут если вы хотите сделать свое расширение мультиязычным).
Подготовьте все файлы для своего расширения и переходите к следующему пункту.
Помните, где-то среди букав выше, я говорил, что мы будем использовать именно браузер Opera для создания и тестирования своего расширения, так вот – открывайте
Перейдите в меню браузера в пункт «Расширения» — «Управление расширениями», вы попали в менеджер дополнений.
Теперь нажмите кнопочку «Загрузить распакованное расширение» и выберите папку «test» — ваше расширение должно появиться в списке и справа от адресной строки, так же должен появиться значек вашего расширения.
Все получилось? Круто!
Теперь у нас 2 пути:
- Если мы используем .js в нашем расширении – необходимо его протестировать на ошибки (иначе злобный дядя модератор из Oper’ы – его не пропустить в каталог) – для этого нажмите на чекбокс «Собирать ошибки» и просто протестируйте все функции своего расширения – если не вылезет каких-либо ошибок – Круто! Продолжаем дальше.
- Если мы не используем .js в нашем расширении – можно смело переходить к следующему шагу – упаковке нашего расширения.
Для того, чтобы получить свое расширение в готовом для загрузки в магазин виде – нажмите на кнопку «Упаковать расширение» и укажите на папку с вашим расширением – на выходе вы получите тот самый файл .nex, который и необходимо будет загрузить в магазин Opera.
Собственно, вот и все – ваше расширение готово!
И тут вы скажете – ОБМАН! ШАРЛОТАН! СТОЛЬКО ВСЕГО ПОНАОБЕЩАЛ, А КАК ЖЕ ДРУГИЕ БРОУЗЕРЫ И МУЛЬТИЯЗЫЧНОСТЬ.
Ок! – отвечу я и скажу – читайте далее….
Сразу хотелось бы сделать небольшую оговорочку – если вы делаете простое расширение, которое будет отображать, какую-либо информацию о вашем сайте или с вашего сайта – пропустите этот пункт – мультиязычность для вашего расширения не принесет особых дивидендов – свои ссылочки с магазинов вы итак получите.
Ну а если вы делаете расширение, несущее мир и доброту для пользователей – ВЭЛКОМ!
Итак, помните, мы создавали папку «_locales» содержащая папку «ru» и файл messages.json в ней?
Пора заполнить ее под завязку! Ну т.е. заполнить ее теми языками, на которые мы будем переводить наше расширение.
Список поддерживаемых языков достаточно обширен, их можно найти в документации — https://developer.chrome.com/webstore/i18n?csw=1#localeTable.
Дальше все просто – выбрали язык для перевода, создали соответствующую папочку и файл messages.json в ней.
Например, мы выбрали Французский язык – значит в папке «_locales» создаем папочку «fr» и в ней новый файл messages.json.
Теперь будет все сложно
Нам необходимо перевести наше расширение на другие языки, если с самим переводом не должно возникнуть проблем (заказать, попросить друзей или вы сам ПОЛИГЛОТ), то с технической частью – могут быть проблемы…
Я потратил достаточно времени на поиск решения и нашел его на github.com – там представлен простой .js скрипт, который заменяет статичные элементы вашей .html страницы (если быть более точным – текст) на элементы из наших файлов messages.json.
Как-то непонятно обьяснил, да? Рассмотрим на примере…
Создайте в папке со своим расширением новый .js файл со следующим содержанием:
Источник
Начало работы
Настройте Opera под себя
Простая настройка на Панели инструментов
Панель Easy Setup (Простая настройка) – это универсальная панель для первой настройки и последующего изменения оформления вашего браузера Opera.
Простая настройка позволяет импортировать данные из других браузеров, изменять фоновые рисунки, управлять загрузками и сделать Opera браузером по умолчанию.
Узнать больше о простой настройки браузера можно здесь.
_______________________________________________________________________________
Настройка оформления Opera
Установите любимый фоновый рисунок или собственную фотографию со своего компьютера в качестве фона для персонализации вашего браузера Opera. Можно это сделать в Easy Setup (Простоя настройка) браузера в разделе Фоновый рисунок.
Добавляйте расширения с сайта дополнений Opera или интернет-магазина Chrome для дальнейшей индивидуальной настройки вашего браузера.
 |  | ||||||
| Фоновые рисунки и темы оформления Выберите фоновый рисунок в нашем магазине дополнений или на своем компьютере, чтобы чувствовать себя как дома. Переключайтесь между темами оформления в светлых и темных тонах для дополнительной настройки оформления вашего браузера. Расширения Opera и сторонние расширения, добавляющие новые функции для вашего браузера, такие как приложения прогноза погоды, калькуляторы, блокноты и т.п. ________________________________________________________________________________Повседневные функцииУзнайте о функциях Opera, которые обеспечивают оптимальные впечатления от ежедневного просмотра страниц.
|