- Работа со списками данных в Excel
- Отбор с помощью фильтра
- Создаем промежуточные отчёты
- Сортируем свои списки
- Работаем со сводными таблицами
- Группируем элементы таблицы
- Рис.6.Создание структуры
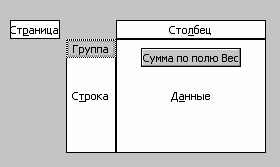
- Рис.11. Конструирование групповой операции по полю «Вес»
- Рис.12.Сводная таблица, полученная в результате работы мастера
- Рис.13. Сводная таблица с групповой операцией по полю «Фамилия»
- Рис.14.Результирующая сводная таблица
- Основы HTML: таблицы и списки на веб-страницах.
- Таблицы документа html
- Создание списков html страницы
- Таблицы документа html
- Создание таблицы документа html
Работа со списками данных в Excel

Сегодня я хочу поговорить об одной из основных возможностях — это работа со списками данных в Excel. К самим спискам можно отнести практически любые структурированные данные, такие как, номера телефонов, адреса, ФИО, номенклатурные наименования товаров, перечень заведений, поставщики, сотрудники и много-много другой информации, своего рода база данных. Я думаю, с такими данными вы сталкивались, а значится и инструменты для систематизации и анализа таких данных будут очень полезны, особенно при создании дашбордов. По большому счёту от обычной таблицы списки ничем особым не отличаются, за исключением своих размеров, они достаточно велики. При работе со списками используют понятия: для строк – записи, а для столбиков – поля.
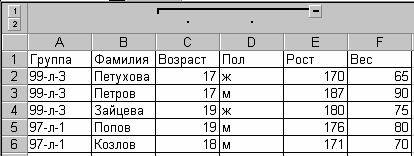
Для примера используем список или базу данных сотрудников и их личных данных: 
- За каждым столбиком должна быть закреплена информация только одного типа. Например, в столбик с данными о днях рождениях вводится только такие данные, с именами сотрудников, только имена, и смешение типов данных недопустимы;
- Информацию лучше всего делить по максимум. Например, ФИО стоить разделить на три разных поля, так как поиск и работа с данными будет легче (по имени можно поздравить в связи с праздником);
- В обязательном порядке каждое поле должно иметь заголовок, несмотря на то, что с многоуровневыми «шапками» Excel не очень умело умеет работать;
- В списке должны отсутствовать пустые строки и столбцы, так как это определяется программой как окончание созданного списка и в дальнейшем создаются проблемы и ошибки при отображении данных;
- Размещение иных данных в стороне от списка не рекомендуются, так как в момент наложения любого из фильтров они будут скрыты.
Для удобства работы и использование списков есть возможность улучшить навигацию по ней, используя закрепление областей или разделения рабочего окна.
При работе с объёмными таблицами любой пользователь сталкивается с проблемой, когда заголовки полей уходят за пределы окна и в связи с этим появляется неудобства пользования. Для избегания этого необходимо закрепить «шапку» нашей таблицы, что бы полоса прокрутки не влияла на отображения первых строк и столбцов ваших списков. Это можно осуществить в панели управления, вкладка «Вид», блок «Окно» и нажать выпадающий список «Закрепить область».
Вариантов закрепить область прокрутки всего три, это:
- Закрепить область – производится закрепление области слева и сверху от текущей ячейки, то есть по горизонтали и вертикали одновременно;
- Закрепить верхнюю строку – закрепление по горизонтали сверху установленной ячейки таблицы;
- Закрепить первый столбец – произвести вертикальное закрепление списков слева от установленной ячейки.


Отбор с помощью фильтра
Excel предоставляет возможность отфильтровать ваши списки по заданным критериям двумя вариантами, с помощью:
- Расширенного фильтра;
- Автофильтра.

Способностей расширенного фильтра гораздо больше, что позволит делать отбор записей по нескольким условиям и даже переносить их в другой диапазон рабочей книги.
Детально работу с фильтрами, я описал в статье «Автофильтр в Excel» с которой вы можете ознакомиться, перейдя по соответствующей ссылке.
Создаем промежуточные отчёты
Очень часто возникает необходимость группировать данные списков по определенным показателям с расчётами по ним итогов. Так создаются удобные и очень полезные в работе отчёты и анализы, прекрасный инструмент для любого бухгалтера и экономиста. 

Сортируем свои списки
При формировании своих списков, практически всегда информация формируется в произвольном порядке, что затрудняет ее эффективное использование. Для избежания этого и удобства работы, в Excel существует инструмент «Сортировка». Запуск производится в панели инструментов, вкладка «Данные» и кнопка «Сортировка». В появившемся диалоговом окне вы можете выбрать поле сортировки, установить любой приоритет для очередности сортировки, а также выбрать критерии (убывание или возрастание). 
Работаем со сводными таблицами
Это улучшенная версия промежуточных итогов и условного форматирования. А более точно, это своеобразное подобие перекрестных запросов по базе данных. Сводные таблицы являют собой динамические структуры, которые умеют выводить данные содержащиеся в БД в разных вариантах детализации при использовании срезов.
Для создания сводных таблиц данные могут отбираться из любых источников: из внешних баз данных, с любого рабочего листа или книги, а также на основе ранее созданной сводной таблицы.
Для создания сводной таблицы необходимо установить курсор на любую ячейку таблицы или базы данных, и на панели управления во вкладке «Вставка» выбрать пункт «Сводная таблица». В диалоговом окне указываем, где размещены данные для анализа (по умолчанию будет указан диапазон таблицы, где стоит курсор) и куда нужно поместить результат. 

Группируем элементы таблицы
Иногда для удобства навигации по вашей базе данных или для сворачивания некоторых элементов таблицы можно использовать инструменты «Группировка» и «Разгруппировать». Эта возможность позволит свернуть данные, которые в данный момент вам не интересны и отображать их не стоит. Очень полезный инструмент, когда возникает необходимость создать диапазон печати для некоторых данных.
А на этом у меня всё! Я очень надеюсь, что всё вышеизложенное о работе со списками данных в Excel вам пригодилось и было понятным. Буду очень благодарен за оставленные комментарии, так как это показатель читаемости и вдохновляет на написание новых статей! Делитесь с друзьями, прочитанным и ставьте лайк!
Источник
Рис.6.Создание структуры
Над листом появится дополнительная полоска со значком квадрата 
Рис 7. Результат проведения операции группирования
Создание структуры дает возможность просматривать на одном экране большие таблицы Excel , скрывая ненужные в данный момент данные.
Сводные таблицы Excel
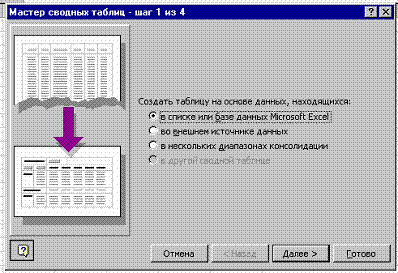
Сводные таблицы позволяют осуществлять групповые операции над данными , находящимися либо в списках, либо в нескольких диапазонах консолидации, либо во внешних базах данных. При нажатии на пункт «Сводная таблица» в меню «Данные» возникает первое диалоговое окно мастера построения сводных таблиц (см. рис.8).
Рис.8. Мастер сводных таблиц –шаг1.
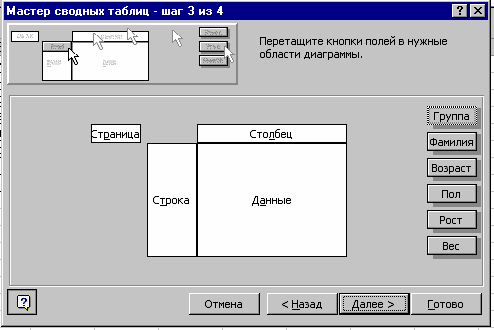
Для обработки списка нужно выбрать первую из предложенных опций и перейти на второй шаг мастера. На втором шаге необходимо выбрать обрабатываемый список и перейти к третьему шагу. На третьем шаге мастера (см. рис.9.) появится конструктор обработки данных списка.
Рис.10.Мастер сводных таблиц – шаг 3.
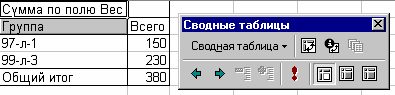
Для конструирования групповой операции над одним из полей списка, нужно перетащить мышкой название соответствующего поля в область «Данные». Так, чтобы получить суммарный вес, нужно перетащить 

Рис.11. Конструирование групповой операции по полю «Вес»
Для удаления любого поля из области конструктора нужно просто потянуть за него мышкой и вытащить за пределы данной области.
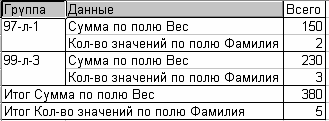
Нажав на кнопку «Далее» можно перейти на четвертый шаг мастера. На четвертом шаге нужно выбрать лист, в который будет помещена сводная таблица. Здесь можно выбрать создание сводной таблице на новом листе и завершить работу мастера. Полученная сводная таблица отображена на рис.12.
Рис.12.Сводная таблица, полученная в результате работы мастера
Для возврата в мастер сводных таблиц для изменения запроса на групповую операцию служит кнопка 
Рис.13. Сводная таблица с групповой операцией по полю «Фамилия»
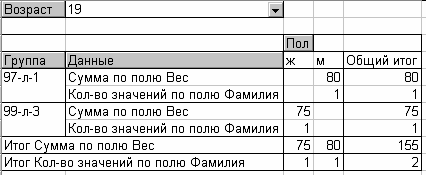
Вновь вернемся в мастер сводных таблиц и добавим поле «Пол» в область «Столбец», а поле «Возраст» в область «Страница». Полученная сводная таблица показана на рис 14.
Рис.14.Результирующая сводная таблица
Область «Страница» отличается от областей «Строка» и «Столбец» тем, что дает возможность либо осуществить групповую операцию сразу по всем значениям поля, либо по одному выбранному значению. В приведенном примере было выбрано значение «19».
Преобразовать таблицу, показанную ниже, в список или списки Excel . На основании сводных таблиц определить:
1. Площадь предприятий, подлежащих реконструкции по районам;
2. Число предриятий, подлежащих реконструкции по видам деятельности;
3. Суммарную площадь и число предприятий по направлениям;
4. Все вышеперечисленное в одной сводной таблице.
Список предприятий, подлежащих реконструкции
Источник
Основы HTML: таблицы и списки на веб-страницах.
Таблицы документа html
Создание списков html страницы
Таблицы документа html
Переходим к изучению таблиц. Таблицы играют огромную роль в создании html-страниц сайта. С их помощью можно придать странице сколь угодно сложную компоновку. Поэтому советую досконально изучить этот мощный инструмент создания сайта.
Создание таблицы документа html
Для создания таблицы служит тэг
. Как известно таблица состоит из строк, а строки, в свою очередь состоят из ячеек. Для определения строк служит тэг , для создания ячеек —| , | . Тэг | используется для создания ячеек с заголовками. Тэг | — для обыкновенных ячеек с данными. Содержание ячеек заголовков отображается полужирным шрифтом и выравнивается по центру. В чем же «прелесть» таблиц и почему они нашли такое широкое применение в сайтостроении? Дело в том, что, используя таблицы, можно сделать аккуратную компоновку информации в пределах Веб-страницы, добиться точного расположения того или иного фрагмента страницы, будь то текст, графика или гиперссылка. Например, используя таблицу, можно легко добиться отображения текста в нескольких колонках, подобно газетной публикации. HTML-код: Отображение в браузере:
|
|---|
Обрамление таблицы документа html
Для того, чтобы сделать видимой границы таблицы, служит атрибут BORDER тэга
.Определяя рамку таблицы, надо указать толщину ее внешних линий в пикселях. Чтобы задать толщину разграничивающих линий внутри таблицы, необходимо воспользоваться атрибутом CELLSPACING.
По умолчанию браузер отображает рамку таблицы темно-серым цветом. Чтобы изменить цвет рамки надо применить атрибут BORDERCOLOR.
HTML-код:
Отображение в браузере:
| 1 | 2 |
| 3 | 4 |
| 5 | 6 |
Заголовок таблицы документа html
Для создания заголовка таблицы служит тэг .
По умолчанию браузер располагает заголовок таблицы по центру над ней. При помощи атрибута ALIGN со значением bottom можно разместить заголовок под таблицей.
Следует сказать, что стандарт HTML не позволяет ставить одной таблице несколько заголовков.
HTML-код:
Отображение в браузере:
Заголовок таблицы
| 1 | 2 |
Группирование столбцов документа html
Для группирования столбцов таблицы служат тэги и .
Дескриптор создает структурную группу столбцов, которая выделяет множество логически однородных ячеек. Так одна структурная группа может охватывать ячейки заголовков столбцов, а другая — ячейки, содержащие данные.
Дескриптор предназначен для формирования неструктурных групп столбцов, которые делят таблицу на разделы, не имеющих отношения к структуре. Это удобно в том случае, когда не все столбцы содержат информацию одного типа.
HTML-код:
Отображение в браузере:
| Товар | Цена | Кол-во |
|---|---|---|
| Гайка | 20р | 50 |
| Болт | 30р | 80 |
| Товар | Цена | Кол-во |
|---|---|---|
| Гайка | 20р | 50 |
| Болт | 30р | 80 |
Группирование строк документа html
Для группирования строк таблицы служат тэги , , .
— нужен для создания группы заголовков для столбцов таблицы. Этот дескриптор допускается использовать в пределах таблицы только одни раз.
— применяется для создания одной или нескольких групп строк таблицы, содержащих основные данные.
— позволяет создать группу строк для представления информации о суммах или итогах, располагаемую в нижней части таблицы. Этот дескриптор допускается использовать в пределах таблицы только одни раз. Вовсе не обязательно создавать группы строк таблицы всех трех типов.
HTML-код:
Отображение в браузере:
| Товар | Цена | Кол-во |
|---|---|---|
| Гайка | 20р | 50 |
| Болт | 30р | 80 |
| Итоговая строка | ||
При помощи атрибута BGCOLOR можно изменять цвет содержимого ячейки, строки, группы столбцов, крупы строк, таблицы целиком.
Цвет можно задать как наименованием цвета, так и шестнадцатеричным значением кода цвета со знаком #.
HTML-код:
Отображение в браузере:
| 1 | 2 |
| 3 | 4 |
Графический фон таблицы html страницы
При помощи атрибута BACKGROUND можно задать графический фон ячейки или таблицы целиком. Если размеры изображения превышают габариты ячейки или таблицы, для которых оно предназначено, браузер обрезает изображение таким образом, чтобы оно уместилось в пределах соответствующего объекта.
HTML-код:
Отображение в браузере:
| 11111 | 22222 |
| 33333 | 44444 |
Выравнивание данных в таблице html страницы
Для выравнивания данных в таблице предназначены атрибуты ALIGN, VALIGN.
Атрибут ALIGN предназначен для выравнивания по горизонтали. По умолчанию содержимое заголовков выравнивается по центру, а ячеек — влево.
Атрибут VALIGN выравнивает данные по вертикали. По умолчанию информация выравнивается посередине. Средствами выравнивания можно пользоваться в отдельной ячейке, строке, группе столбцов, группе строк. Самым высоким приоритетом обладает атрибут выравнивания в ячейках таблицы.
Если вы ограничиваете расстояние между содержимым ячейки и ее кромками при помощи атрибута CELLPADDING, то это сказывается на результате выравнивания. Например, при CELLPADDING=3 и ALIGN=»top», данные будут размещены на расстоянии трех пикселей от верхней границы ячейки.
HTML-код:
Отображение в браузере:
| 1111 2222 | 22222 |
| Нижняя ячейка | Нижняя ячейка |
Изменение размеров таблицы html страницы
Ширина таблицы задается атрибутом WIDTH. Значение можно задавать как в абсолютных единицах (WIDTH=250), так и в относительных (WIDTH=»80%»). Например, задав значение ширины в 600 пикселей, можно быть уверенным, что таблица поместится в окне браузера при любом разрешении монитора.
То же самой можно делать и с высотой таблицы при помощи атрибута HEIGHT.
При задании чрезмерно малых величин ширины и высоты таблицы, браузер определяет минимальные значения, которые позволяют нормально отображать данные.
Все вышесказанное относится и к ячейкам таблицы. При этом вовсе не обязательно задавать размеры каждой отдельной ячейки. При изменении ширины ячейки все соседние ячейки в пределах столбца будут отображаться с учетом нового значения. То же справедливо и в отношении высоты ячейки.
HTML-код:
Ширина 200 пикселей
Отображение в браузере:
Ширина 200 пикселей
При помощи атрибутов COLSPAN, ROWSPAN можно объединять несколько соседних ячеек столбца или строки в одну большую ячейку.
Атрибут COLSPAN тэгов , позволяет сделать слияние ячеек нескольких столбцов в пределах одной строки.
Атрибут ROWSPAN — ячеек из нескольких строк в пределах одного столбца.
Цифра, указываемая в этих атрибутах, указывает количество ячеек, которые будут подвергнуты слиянию.
Т.к. при выполнении операций слияния очень легко запутаться, то настоятельно рекомендую сделать предварительный эскиз таблицы на бумаге.
HTML-код:
Отображение в браузере:
| 1111 | 22222 | 33333 | ||
| 44444 | 55555 | 66666 | ||
| 77777 | 88888 | |||
| 99999 | ||||
Улучшение внешнего вида таблицы html-страницы
Атрибут CELLSPACING дает возможность задавать размер полосы чистого пространства, обрамляющих таблицу извне. По умолчанию браузер разделяет ячейки таблицы полосой в 2 пикселя.
Атрибут CELLPADDING задает размеры полос чистого пространства внутри ячейки, отделяя ее содержимое от внешних границ. По умолчанию эта величина равна 1 пикселю.
Чтобы графические изображения, помещенные в соседние ячейки таблицы, выглядели как единое целое, надо задать атрибутам CELLSPACING, CELLPADDING нулевые значения.
Если значение атрибута BORDER тэга
отлично от нуля, то браузер заключает таблицу в рамку и разграничивает соседние строки и столбцы таблицы. При помощи атрибутов FRAME, RULES можно указать какие именно части обрамлений таблицы следует показывать.Атрибут FRAME служит для определения фрагментов внешнего очертания таблицы.
Атрибут RULES — указывает набор внутренних разделительных линий.
Ниже приведены допустимые значения этих атрибутов.
HTML-код:
Отображение в браузере:
| 111 | 111 | 111 |
| 111 | 111 | 111 |
Перенос слов в ячейках таблицы html-страницы
По умолчанию браузер делает автоматический перенос слов текста внутри ячейки таблицы. Атрибут NOWRAP принудительно отключает функцию переноса слов внутри таблицы и отображает текст в одну строку. Поэтому этот атрибут рекомендуют применять по отношению к ячейкам таблицы, содержащим короткий текст, т.к. в противном случае он выйдет за пределы окна браузера. Следует сказать, что этот атрибут не оказывает воздействие на текст ячейки, отформатированный при помощи тэгов
Вложение таблиц одну в другую — очень распространенный прием оформления внешнего вида веб-страницы. Прежде всего надо построить главную таблицу, а затем в ее ячейках разместить дочерние таблицы. Определяя таблицы, надо не забывать включать в их описание все закрывающие тэги, содержащие символ косой черты, т.к. пропуск всего одного такого дескриптора исказит таблицу кардинальным образом.
Не следует, также, злоупотреблять вложением, т.к. в этом случае существенно замедляется загрузка страницы браузером.
Форматирование вложенных таблиц осуществляется по общим правилам, что, собственно и делает страницу привлекательной.
Источник