- How to make a circular ripple on a button when it’s being clicked?
- Background
- The problem
- The question
- 12 Answers 12
- Just Add this background to your view
- Add ripple effect to my button with button background color?
- 14 Answers 14
- AppCompat v7+
- Programmatically (Java)
- Programmatically (Kotlin)
- Reusable Kotlin Extension Function
- A simple approach is to set a view theme as outlined here.
- Adding a ripple effect to an Android RecyclerView item
- Custom Ripple Effect
- Add selector for pre API 21 devices
- Add Ripple Effect for API 21+ devices
- Set as the background
- Finished
How to make a circular ripple on a button when it’s being clicked?
Background
On the dialer app of Android, when you start searching for something, and you click the arrow button on the left of the EditText, you get a circular ripple effect on it :
The problem
I’ve tried to have it too, but I got a rectangular one:
The question
How do I make the button have a circular ripple effect when being clicked? Do I have to create a new drawable, or is there a built in way for that?
12 Answers 12
If you already have a background image, here is an example of a ripple that looks close to selectableItemBackgroundBorderless:
state_pressed_ripple.xml: (opacity set to 10% on white background) 1AFFFFFF
If you are using AppCompat theme, then you could set the background of the view as:
This will add circular ripple on 21 and above and square background on below 21.
Another attribute with round ripple effect, specially for action bar:
UPD: Ripple color can be changed by this attribute:
But keep in mind, this attribute applies to all default ripple effects.
Create and set a ripple drawable as background. Something like this.
Just Add this background to your view
You can create circle ripple drawable using android:radius attribute in xml.
Pay attention, that your your_radius should be less then your view width and height. For example: if you have view with size 60dp x 60dp your_radius should be near 30dp (width / 2 or height / 2).
just add this item in your activity xml
If you want more generic XML files, I have two files:
1) btn_ripple_background with code:
2) ripple_circuler_shape with code:
finally the usage: android:foreground=»@drawable/ripple_btn_background»
Источник
Add ripple effect to my button with button background color?
I created a button and I want to add ripple effect to that button!
I created a button bg XML file: (bg_btn.xml)
And this is my ripple effect file: (ripple_bg.xml)
And This is my Button which I want to add ripple effect:
But after adding ripple effect button background is transparent, and button display only when clicked, like this:
But I need both button background color and ripple effect, I found some of this code in different blogs of Stack Overflow, but still it is not working!
14 Answers 14
Here is another drawable xml for those who want to add all together gradient background, corner radius and ripple effect:
Add this to the background of your button.
PS: this answer works for android api 21 and above.
Add the «?attr/selectableItemBackground» to your view’s android:foreground attribute if it already has a background along with android:clickable=»true» .
Add Ripple Effect/Animation to a Android Button
Just replace your button background attribute with android:background=»?attr/selectableItemBackground» and your code looks like this.
Another Way to Add Ripple Effect/Animation to an Android Button
Using this method, you can customize ripple effect color. First, you have to create a xml file in your drawable resource directory. Create a ripple_effect.xml file and add following code. res/drawable/ripple_effect.xml
And set background of button to above drawable resource file
In addition to Jigar Patel‘s solution, add this to the ripple.xml to avoid transparent background of buttons.
Complete xml :
Use this ripple.xml as background in your button :
When the button has a background from the drawable, we can add ripple effect to the foreground parameter.. Check below code its working for my button with a different background
Add below parameter for the ripple effect
AppCompat v7+
If you don’t prefix with ?android: your app will crash.
You should use «?android:attr/selectableItemBackground» or «?android:attr/selectableItemBackgroundBorderless» , based on your preference. I prefer Borderless .
You can put it either in android:background or android:foreground to keep existing properties.
The element must have android:clickable=»true» and android:focusable=»true» in order for this to work, but many elements, such as buttons, have them true by default.
Programmatically (Java)
Programmatically (Kotlin)
Reusable Kotlin Extension Function
In addition to Sudheesh R
Add Ripple Effect/Animation to a Android Button with button rectangle shape with corner
Create xml file res/drawable/your_file_name.xml
Adding foreground and clickable attributes worked for me.
A simple approach is to set a view theme as outlined here.
When you use android:background, you are replacing much of the styling and look and feel of a button with a blank color.
Update: As of the version 23.0.0 release of AppCompat, there is a new Widget.AppCompat.Button.A colored style which uses your theme’s colorButtonNormal for the disabled color and colorAccent for the enabled color.
This allows you apply it to your button directly via
You can use a drawable in your v21 directory for your background such as:
This will ensure your background color is ?attr/colorPrimary and has the default ripple animation using the default ?attr/colorControlHighlight (which you can also set in your theme if you’d like).
Note: you’ll have to create a custom selector for less than v21:
Источник
Adding a ripple effect to an Android RecyclerView item
Jan 12, 2019 · 2 min read
By default a RecyclerView item does not give a visual indication when you touch it. It may be simplest to use one of the following options in your RecyclerView row’s background:
However if you are experiencing problems with this method or if you want finer control over the colors, then you can do the following.
Custom Ripple Effect
This answer is starting with this simple Android RecyclerView example. It will look like the following image.
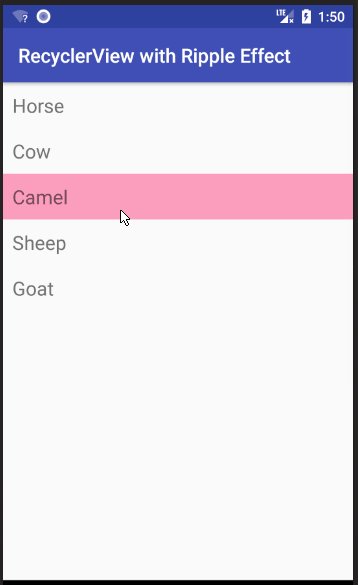
Add selector for pre API 21 devices
Before API 21 (A n droid 5.0 Lollipop), clicking a RecyclerView item just changed its background color (no ripple effect). That is what we are going to do, too. If you still have users with those devices, they are used to that behavior, so we aren’t going to worry about them too much. (Of course, if you really want the ripple effect for them, too, you could use a custom library.)
Right click your res/drawable folder and choose New > Drawable resource file. Call it custom_ripple . Click OK and paste in the following code.
I used colorAccent as the highlight color for the pressed state because it was already available, but you can define whatever color you want.
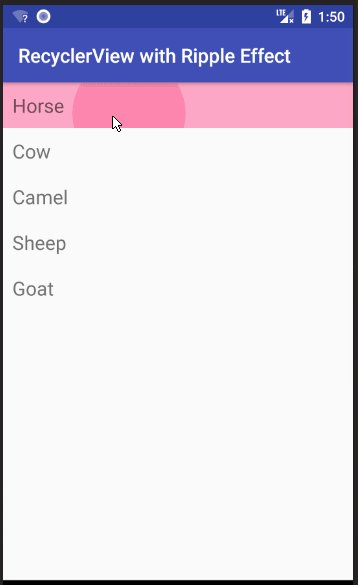
Add Ripple Effect for API 21+ devices
Right click your res/drawable folder and choose New > Drawable resource file. Call it custom_ripple again. Don’t click OK, yet this time, though. From the Available qualifiers list choose Version, then click the >> button and write 21 for the Platform API level. Now click OK and paste in the following code.
Again, I used colorAccent for the ripple color because it was available, but you can use whatever color you want. The mask confines the ripple effect to just the row layout. The mask color apparently doesn’t matter so I just used an opaque white.
Set as the background
In your RecyclerView item’s root layout, set the background to the custom ripple that we created.
In the example project that we started with, it looks like this:
Finished
That’s it. You should be able to run your project now. Thanks to this answer and this YouTube video for help.
Источник